Sincroniza el sitio web de tu hotel con las OTA a través de iCal
108 Vistas •Añadir reserva manualmente
95 Vistas •Agregar tipos de alojamiento
93 Vistas •Códigos cortos
92 Vistas •Agregar pago manualmente
92 Vistas •Sincroniza reservas con los calendarios de Google y Apple
92 Vistas •Facturas en PDF
91 Vistas •Reseñas
90 Vistas •Solicitud de pago
90 Vistas •Configurar pasarelas de pago
90 Vistas •Agregar estaciones
89 Vistas •Crear cupones de descuento
89 Vistas •Agregar servicios no pagos
89 Vistas •Configurar la sincronización automática
88 Vistas •API REST de reservas de hotel
88 Vistas •Agregar atributos
87 Vistas •Agregar Categorías de Alojamientos
87 Vistas •Crear búsqueda avanzada
86 Vistas •Agregar tarifas
86 Vistas •Establecer reglas de reserva
86 Vistas •Códigos cortos
Vaya a Alojamiento → Códigos cortos para obtener todos los códigos cortos necesarios para colocarlos en las páginas necesarias y generar toda la información de la reserva del hotel.
Aquí están los códigos cortos que puedes usar:
Formulario de búsqueda de disponibilidad
[mphb_availability_search]– utilice este código abreviado para mostrar un formulario de búsqueda.
- adults– el número de adultos preestablecidos en el formulario de búsqueda.
(valores: 1…10 / predeterminado: 1) - children– el número de niños preestablecidos en el formulario de búsqueda
(valores: 0…10 / predeterminado: 0) - check_in_date– fecha de entrada preestablecida en el formulario de búsqueda.
(valores: fecha en formato d/m/Y / predeterminado: cadena vacía) - check_out_datefecha de salida preestablecida en el formulario de búsqueda
(valores: fecha en formato d/m/Y / predeterminado: cadena vacía) - attributesatributos personalizados para búsqueda avanzada
(valores: barras de atributos separadas por comas / valor predeterminado: cadena vacía) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_availability_search adultos="2" niños="1" check_in_date="25/06/2018" check_out_date="30/06/2018" atributos="ciudad, rango de precios"]
Calendario de disponibilidad
[mphb_availability_calendar]– utilice este código abreviado para mostrar el calendario de disponibilidad individual de un tipo de alojamiento en particular.
- id– indica el ID de un determinado tipo de alojamiento cuyo calendario de disponibilidad deseas mostrar.
(valores: número entero, este parámetro es obligatorio) - monthstoshow– cuántos meses mostrar
(valores: establezca el número de columnas o el número de filas y columnas separadas por coma, ejemplo: “3” o “2,3” / predeterminado: 2) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_availability_calendar id="123" mesestoshow="2,3"]
Nota: puede encontrar el ID del tipo de alojamiento en la URL mientras la edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/post.php?post=777&action=edit
Resultados de la búsqueda de disponibilidad
[mphb_search_results]– utilice este código abreviado para mostrar la lista de resultados de búsqueda según los criterios de búsqueda del usuario.
- title– si se muestra el título del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - featured_image– si se muestra la imagen destacada del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - gallery– si se muestra la galería del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - excerpt– si se muestra un extracto (breve descripción) del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - details– si se muestran detalles del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - price– si se muestra el precio del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - view_button– si se muestra el botón 'Ver detalles' con el enlace al tipo de alojamiento
(valores: verdadero, sí, 1, activado | falso, no, 0, desactivado / predeterminado: verdadero) - orderby– ordenar por
(valores: precio, pedido, ID, título, fecha, menu_order. Ver la lista completa / predeterminado: menu_order) - order– designa el orden ascendente o descendente de clasificación. ASC: de menor a mayor valor (1, 2, 3). DESC – de mayor a menor valor (3, 2, 1)
(valores: ASC, DESC / predeterminado: DESC) - meta_key– nombre de campo personalizado. Requerido si “orderby” es uno de los “meta_value”, “meta_value_num” o “meta_value_*”
(valores: nombre de campo personalizado/predeterminado: cadena vacía) - meta_type– tipo especificado de campo personalizado. Se puede utilizar junto con orderby=”meta_value”
(valores: NUMERIC, CHAR, DATETIME. Ver la lista completa /predeterminado: cadena vacía) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_search_results title="true" feature_image="true" gallery="false" excerpt="false" detalles="true" precio="true" view_button="false" default_sorting="precio"]
Listado de tipos de alojamiento
[mphb_rooms]– listado de tipos de habitaciones disponibles.
- title– si se muestra el título del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - featured_image– si se muestra la imagen destacada del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - gallery– si se muestra la galería del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - excerpt– si se muestra un extracto (breve descripción) del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - details– si se muestran detalles del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - price– si se muestra el precio del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - view_button– si se muestra el botón 'Ver detalles' con el enlace al tipo de alojamiento
(valores: verdadero, sí, 1, activado | falso, no, 0, desactivado / predeterminado: verdadero) - book_button– si se muestra el botón Libro
(valores: verdadero, sí, 1, activado | falso, no, 0, desactivado / predeterminado: verdadero) - posts_per_page– cantidad de adaptaciones para mostrar por página de paginación
(valores: número /predeterminado: cadena vacía), por ejemplo, posts_per_page=”6” - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía) - category– indique los ID de las categorías de las que desea enumerar los alojamientos
(valores: ID separados por comas. / valor predeterminado: cadena vacía) - tags– indique los ID de las etiquetas por las que desea enumerar los alojamientos
(valores: ID separados por comas. / valor predeterminado: cadena vacía) - ids– indique los ID de ciertos tipos de alojamiento que desea enumerar
(valores: ID separados por comas. / predeterminado: cadena vacía) - relation– este parámetro se puede aplicar para términos de categorías y etiquetas. Le permite definir si cumple con todas o alguna de las condiciones especificadas en etiquetas y categorías.
Valores: Y: se utiliza para enumerar alojamientos que cumplen con TODOS los valores de etiquetas y categorías. O: se utiliza para enumerar alojamientos que cumplen con al menos uno de los valores de etiquetas o categorías (valor predeterminado: O) - orderby– ordenar por
(valores: precio, pedido, ID, título, fecha, menu_order. Ver la lista completa . / predeterminado: menu_order) - order– designa el orden ascendente o descendente de clasificación. ASC: de menor a mayor valor (1, 2, 3). DESC – de mayor a menor valor (3, 2, 1)
(valores: ASC, DESC / predeterminado: DESC) - meta_key– nombre de campo personalizado. Requerido si “orderby” es uno de los “meta_value”, “meta_value_num” o “meta_value_*”
(valores: nombre de campo personalizado/predeterminado: cadena vacía) - meta_type– tipo especificado de campo personalizado. Se puede utilizar junto con orderby=”meta_value”
(valores: NUMERIC, CHAR, DATETIME. Consulte la lista completa . / predeterminado: cadena vacía)
Ejemplo:
[mphb_rooms title="true" feature_image="true" gallery="false" excerpt="false" detalles="true" precio="true" view_button="true" book_button="false" posts_per_page="6" categoría=" 25,33" etiquetas="112,287" relación="O"]
Nota: puede encontrar el ID de la etiqueta o categoría en la URL mientras la edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/term.php?taxonomy=mphb_room_type_tag&tag_ID=50&post_type=…
Listado de servicios
[mphb_services]Este shortcode permite enumerar todos los servicios de su establecimiento de alquiler.
- ids– indique los ID de ciertos servicios que desea enumerar.
(valores: ID separados por comas. / valor predeterminado: cadena vacía) - posts_per_page– cantidad de servicios a mostrar por página de paginación
(valores: número /predeterminado: cadena vacía), por ejemplo, posts_per_page=”3” - orderby– ordenar por
(valores: precio, pedido, ID, título, fecha, menu_order. Ver la lista completa . / predeterminado: menu_order) - order– designa el orden ascendente o descendente de clasificación. ASC: de menor a mayor valor (1, 2, 3). DESC – de mayor a menor valor (3, 2, 1)
(valores: ASC, DESC / predeterminado: DESC) - meta_key– nombre de campo personalizado. Requerido si “orderby” es uno de los “meta_value”, “meta_value_num” o “meta_value_*”
(valores: nombre de campo personalizado/predeterminado: cadena vacía) - meta_type– tipo especificado de campo personalizado. Se puede utilizar junto con orderby=”meta_value”
(valores: NUMERIC, CHAR, DATETIME. Consulte la lista completa . / predeterminado: cadena vacía) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_services ids="138,78,79" posts_per_page="2"]
Nota: puede encontrar el ID del Servicio en la URL mientras lo edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/post.php?post=138&action=edit
Tipo de alojamiento individual
[mphb_room]– este código abreviado se utiliza para mostrar cierto tipo de alojamiento.
- id– indicar el DNI de determinado tipo de alojamiento que desea mostrar.
(valores: número entero/este parámetro es obligatorio) - title– si se muestra el título del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - featured_image– si se muestra la imagen destacada del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - gallery– si se muestra la galería del tipo de alojamiento
(valores: verdadero | falso (sí,1, activado | no, 0, desactivado / predeterminado: verdadero) - excerpt– si se muestra un extracto (breve descripción) del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - details– si se muestran detalles del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - price– si se muestra el precio del tipo de alojamiento
(valores: verdadero, sí,1, activado | falso, no,0, desactivado / predeterminado: verdadero) - view_button– si se muestra el botón 'Ver detalles' con el enlace al tipo de alojamiento
(valores: verdadero, sí, 1, activado | falso, no, 0, desactivado / predeterminado: verdadero) - book_button– si se muestra el botón Libro
(valores: verdadero, sí, 1, activado | falso, no, 0, desactivado / predeterminado: verdadero) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_room id="777" title="true"feature_image="true"]
Nota: puede encontrar el ID del tipo de alojamiento en la URL mientras la edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/post.php?post=777&action=edit
Formulario de pago
[mphb_checkout]– este shortcode muestra el formulario de pago al realizar una reserva.
Nota: Úselo solo en la página que configuró como Página de pago en Configuración
Formulario de reserva de alojamiento
[mphb_availability]– un formulario de reserva para comprobar la disponibilidad de un tipo de alojamiento concreto.
- id– indique el ID de cierto tipo de alojamiento para verificar la disponibilidad
(valores: número entero / predeterminado: cadena vacía) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_availability id="777"]
Nota: puede encontrar el ID del tipo de alojamiento en la URL mientras la edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/post.php?post=777&action=edit
Lista de tarifas de alojamiento
[mphb_rates]– para mostrar todas las tarifas de una habitación en particular.
- id– indique el ID de cierto tipo de alojamiento para enumerar sus tarifas disponibles
(valores: número entero / predeterminado: cadena vacía) - class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Ejemplo:
[mphb_rates id="777"]
Nota: puede encontrar el ID del tipo de alojamiento en la URL mientras la edita, en la barra de direcciones de su navegador, por ejemplo, https://your-site.com/wp-admin/post.php?post=777&action=edit
Confirmación de reserva
[mphb_booking_confirmation]– este código abreviado muestra los detalles de reserva y pago.
- class– clase CSS personalizada para contenedor de código corto
(valores: clases CSS separadas por espacios en blanco / valor predeterminado: cadena vacía)
Nota: utilice este código abreviado en la página de confirmación de reserva.
Puede agregar el código corto necesario de la siguiente manera: vaya a agregar una nueva publicación, página o tipo de publicación personalizada → pegue su código corto en el área de contenido → publique los cambios.
Cancelación de reserva
[mphb_booking_cancellation]– este shortcode muestra los detalles de cancelación de la reserva.
Utilice este código corto en la página de cancelación de reserva.
Cuenta de cliente
[mphb_account]– este shortcode muestra el formulario de inicio de sesión o el área de cuenta del cliente.
Utilice este código abreviado para crear la página Mi cuenta.
Personalizar estilos de reserva de hotel
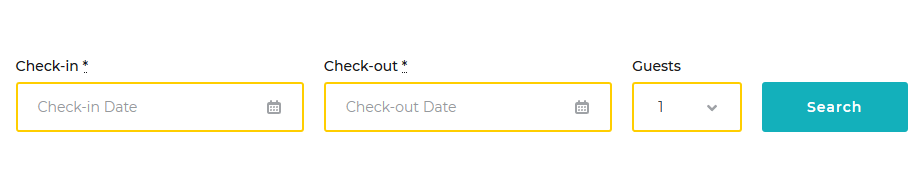
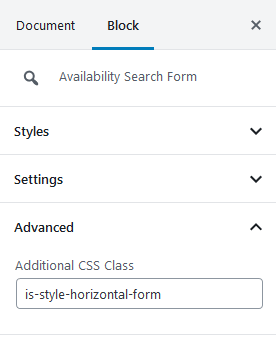
Si desea personalizar el aspecto (estilo) del formulario de búsqueda de propiedades, formularios de reserva, widgets y más, puede utilizar clases de reserva de hotel adicionales a las que se puede acceder a través del complemento Estilos de reserva de hotel . Le permite copiar/pegar la clase necesaria en los códigos cortos de reserva de hotel o bloques de Gutenberg para realizar ajustes como hacer que el formulario de búsqueda sea horizontal, eliminar etiquetas de campos, etc.
Por ejemplo:

Este formulario se crea gracias a la clase “is-style-horizontal-form”:

No se permite comentar en este curso.